Quickstart
CLI
Coming soon...
Manual setup
Get rspc up and running in your own project.
Create new project (optional)
If you haven't got a Rust project already setup, create a new one using the following command.
cargo new <project-name>
cd <project-name>
cargo add tokio --features full # rpsc requires an async runtimeInstall rspc
rspc is distributed through a Rust crate hosted on crates.io (opens in a new tab). Add it to your project using the following command:
cargo add rspc spectaThis command will not exist if your running a Rust version earlier than 1.62.0, please upgrade your Rust version if this is the case.
Create a router
Go into src/main.rs and add the following code:
use rspc::{Rspc, Router};
const R: Rspc<()> = Rspc::new();
fn router() -> Router<()> {
R.router()
// TODO: Set ts export path using config
.procedure("version", R.query(|ctx, _: ()| env!("CARGO_PKG_VERSION")))
.compat()
}
#[tokio::main]
async fn main() {
let router = router();
// TODO: Mount an integration to expose your API
}
#[cfg(test)]
mod tests {
// It is highly recommended to unit test your rspc router by creating it
// This will ensure it doesn't have any issues and also export updated Typescript types.
#[test]
fn test_rspc_router() {
super::router();
}
}Exposing your router
Now that you have a router your probably wondering how you access it from your frontend. This is done through an rspc integration. I would recommend starting with Axum (opens in a new tab), by following this.
Usage on the frontend
Install the frontend package using the following command:
pnpm install @rspc/client @rspc/react// TODO: Finish example -> show imports
function SomeComponent() {
const version = rspc.useQuery(["version"]);
return (
<>
<p>{version.data}</p>
</>
);
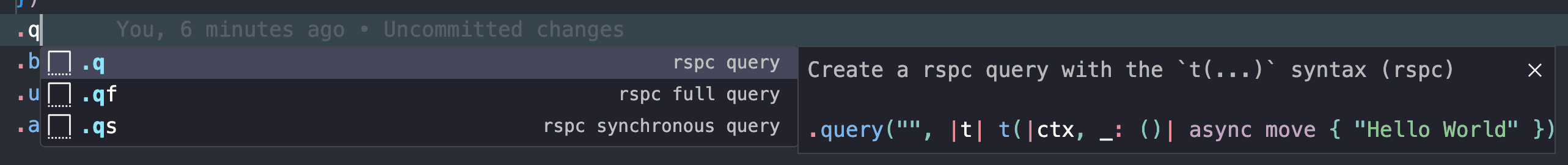
}(Optional) Setup your editor
If you are using Visual Studio Code (opens in a new tab) you can optionally install the rspc extension (opens in a new tab) for useful code shortcuts.